温馨提示:这篇文章已超过859天没有更新,请注意相关的内容是否还可用!
JSON 和 XML 是 Web 2.0 应用程序经常使用的两个主要消息传递标准。 它们是支持在客户端和 Web 服务器之间发送和接收数据的数据格式。 这两种技术都在将数据组织成可读格式方面发挥着重要作用,许多编程语言都支持这种格式。
尽管 JSON 比 XML 更受欢迎,但 XML 在 Web 开发中仍有其用例。 要了解这两种数据格式之间的关系,您需要探索它们的历史、相似之处和目的。

JSON 对比 XML
什么是 XML?
XML(Extensible Markup Language)是一种标记语言,它定义了存储数据的规则。 它支持 Web 服务器、数据库和 Web 应用程序之间的信息交换。
XML 是最早的消息传递格式之一。 在 1900 年代,一群工程师创建了 XML 来提供一种定义和实施结构化内容的方法。
XML 的创建为业界提供了一种简化数据交换规范的方法。 指定语义和结构的能力使您可以使用 XML 创建您自己的自定义标记语言。 XML 解决了不同技术系统之间通用数据交换的不兼容问题。
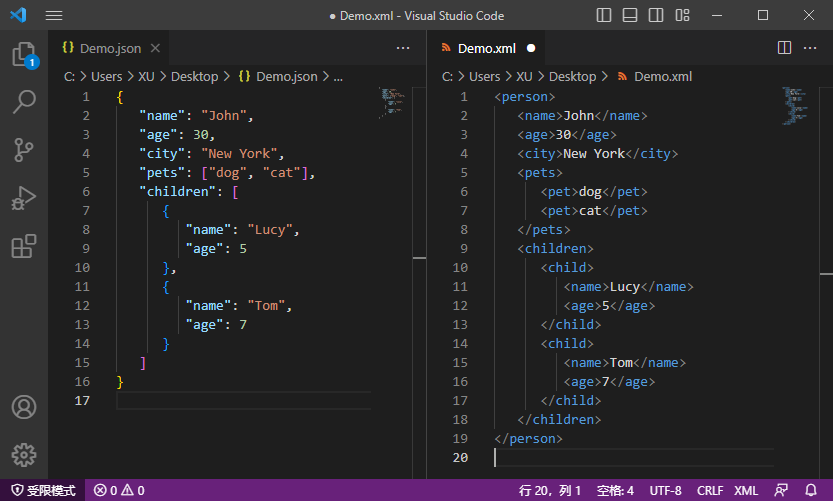
下面是一个 XML 文档示例:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<name>John</name>
<age>30</age>
<city>New York</city>
<pets>
<pet>dog</pet>
<pet>cat</pet>
</pets>
<children>
<child>
<name>Lucy</name>
<age>5</age>
</child>
<child>
<name>Tom</name>
<age>7</age>
</child>
</children>
</person>
上述 XML 定义了一个人的信息,和之前的 JSON 稍有不同,但仍包含了名字、年龄、所在城市、宠物和孩子五个属性。它们被定义为元素(element),用标签包裹起来,而不是属性(attribute)。宠物和孩子也是嵌套的元素,每个元素内部再包含多个名称和年龄。与 JSON 不同,XML 还可以定义元素的层级结构。
有了预定义的规则,可以更轻松地通过 XML 发送数据。 这些规则向用户展示了如何构建他们的数据,以便它可以在任何网络上无缝传输。 这样,用户可以高效地发送准确的数据。
XML 的结构使用称为标签的标记符号。 标签提供有关数据的更多信息。 软件,如浏览器和其他客户端应用程序,使用标签来有效地读取和处理数据。 标签带来复杂的数据编码,以整合不同系统间的信息流。
使用 XML 的优点
XML 有助于在应用程序之间更轻松、更快速地传输数据。 例如,公司可以轻松地交换有关商品和服务的信息。 XML 文件允许他们定义有关项目的具体细节。
XML 保证数据的完整性,因为数据的描述是明确定义的。 它传输描述性数据。 这可确保它到达正确的接收者并达到预期目的。 此过程可以更轻松地验证数据、为正确的用户自定义数据并正确存储数据。
XML 提高了网络服务器的搜索效率。 由于数据被明确定义,因此应用程序更容易处理。 XML 文档帮助应用程序更有效地解释数据。
XML 允许您设计灵活的应用程序。 现代技术带有 XML 支持,可以读取和处理 XML 数据文件。 您不必重新格式化整个数据库来存储 XML 数据。
什么是 JSON?
JSON(JavaScript 对象表示法)是一种流行的数据交换格式。 就像 XML 一样,人类和机器都可以轻松读取 JSON 文件。 JSON 支持不同编程语言的数据交换,而不仅仅是 JavaScript。 因此,您可以将它用作以任何语言创建的应用程序的 API 输出。
JSON 发明于 2001 年左右,当时工程师们试图使用 AJAX(异步 JavaScript 和 XML)简化应用程序之间的信息交换。
JSON 的语义与 JavaScript 语法相结合,使其成为该语言的首选数据交换格式。 开发人员开始使用不同的语言制作 JSON 解析器,因为他们发现使用它比使用 XML 更容易。 现在您可以使用 python 和许多其他语言读写 JSON 文件。
JSON 以两种方式表示结构化数据,使用对象和数组。下面的 JSON 对象定义了一个人的信息,包括名字、年龄、所在城市、宠物和孩子。其中,宠物和孩子是数组类型,每个元素也是一个 JSON 对象,包含名字和年龄两个属性。这些属性和值都用双引号包裹起来,中间用冒号隔开,整个对象放在花括号内。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
"name": "John",
"age": 30,
"city": "New York",
"pets": ["dog", "cat"],
"children": [
{
"name": "Lucy",
"age": 5
},
{
"name": "Tom",
"age": 7
}
]
}
使用 JSON 的优势
在发送实时数据时,JSON 是最好的。 它适用于需要快速交换大量数据的应用程序。 企业可以使用 JSON 以一种文件格式存储运营数据。 这使得在不需要太多协议的情况下更容易检索数据。
JSON 非常适合博客和视频平台等内容管理应用程序。 它将大量数据存储在一个文件中。 因此,如果有更新,您可以处理特定文档而不是更改整个架构。
您可以在 JSON 中定义特定的数据属性,使其成为在线配置文件的理想选择。 使用 JSON,用户可以根据自己的喜好定义个人信息。 您可以在一个 JSON 文档中存储具有唯一属性的用户配置文件。 这样,您的数据就具有一定程度的个性和流动性。
JSON 和 XML 之间的相似之处
XML 和 JSON 在很多方面都很相似,包括:
JSON 和 XML 都定义了数据,使它们既是人类可读的,也是机器可读的。
JSON 和 XML 可以存储分层值(嵌套)。
多种编程语言都可以解析和使用 JSON 和 XML 数据。
XMLHttpRequest 可以获取 JSON 和 XML。
JSON 和 XML 的区别
这些数据格式之间的区别包括:
JSON 基于 JavaScript 文字语法。 XML 是一种类似于 HTML 的简单通用标记语言 (SGML)。
JSON 将数据表示为对象,而 XML 使用标记结构来表示数据项。
XML 为数据提供命名空间,但 JSON 没有。
JSON 支持数组,但 XML 不支持。
与 XML 相比,JSON 文件更易于阅读和解释。
与 XML 相比,JSON 通常更短。
XML 支持注释,但 JSON 不支持。
XML 支持各种类型的编码,而 JSON 只支持 UTF-8。
JSON 和 XML 的不同之处多于相似之处,两种格式在 Web 开发方面都有不同的用例。 XML 广泛用于安全文档交换和交换任意数据的 Web 服务。
大多数 API 文档工具(如 Postman)都包含 JSON 和 XML 可视化格式; 你应该选择适合你应用的东西。
JSON 比 XML 好吗?
JavaScript 的流行提高了 JSON 的流行度。 许多使用 JavaScript 的开发人员更喜欢简单易读的 JSON 语法,而不是复杂的 XML 结构。
JSON 比 XML 更容易解析。 您可以将 JSON 文件解析为人类和机器可读的即用型对象。 然而,XML 在科技行业仍然占有一席之地。 尽管它的使用有所下降,但它仍然是结构化内容和文档文件交换的首选格式。





还没有评论,来说两句吧...