🌐
经济型:买域名、轻量云服务器、用途:游戏 网站等 《腾讯云》特点:特价机便宜 适合初学者用
点我优惠购买
🚀
拓展型:买域名、轻量云服务器、用途:游戏 网站等 《阿里云》特点:中档服务器便宜 域名备案事多
点我优惠购买
🛡️
稳定型:买域名、轻量云服务器、用途:游戏 网站等 《西部数码》 特点:比上两家略贵但是稳定性超好事也少
点我优惠购买

其实这个广告样式在之前的ACG美化插件中就有的,但是我开启会不在我想要的的位置,所以我就去网上取经。
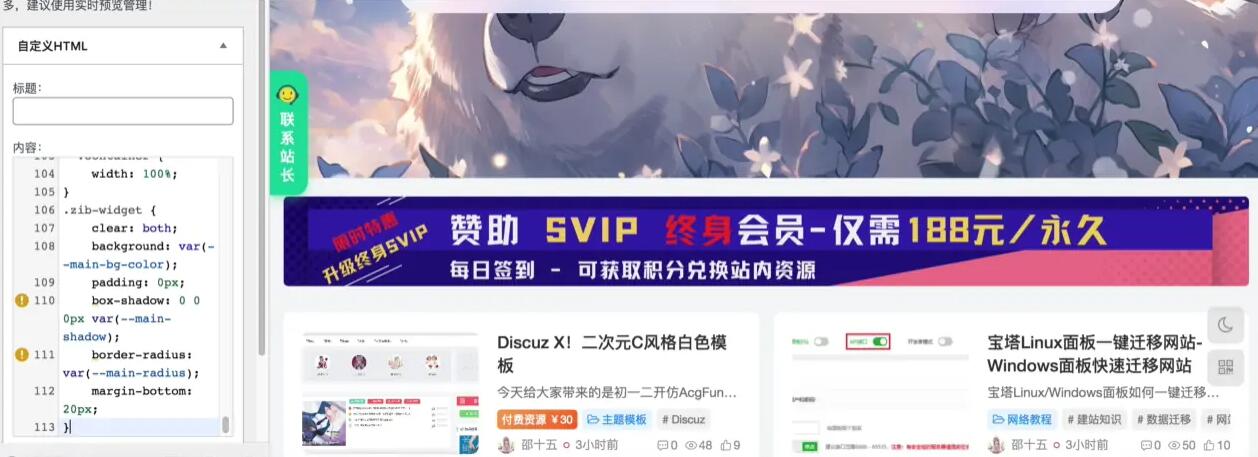
代码 后台-小工具-顶部全区块-自定义HTML:
<div class="n_banner_inner"> <div class="img-info">! <div class="info">也想出现在这里? <a rel="nofollow noopener noreferrer" href="转跳Url" target="_blank">联系我们</a>吧</div> </div> <a href="前往Url" target="_blank" rel="noopener noreferrer"> <div class="Banner-adTag">广告</div> <img class="tirr" src="httPs://www.hAIgs.cc/wp-content/uploads/2023/06/2023061715004338.png" alt="信息"> </a> </div> <style> /*定位*/ .n_banner_inner { position: relative; } /*提示信息*/ .n_banner_inner .img-info { position: absolute; right: 12px; top: 9px; padding: 0; text-align: right; color: #fff; } .n_banner_inner .img-info i { position: relative; display: inline-block; color: #007bff; font-size: 20px; line-height: 19px; text-align: center; z-index: 9; font-style: inherit; } .n_banner_inner .img-info .info { position: absolute; bottom: 5px; right: 0; width: 0; padding: 5px 0; overflow: hidden; background: #007bff; border-radius: 10px; line-height: 10px; text-align: center; font-size: 10px; color: #fff; white-space: nowrap; -webkit-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -moz-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -ms-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -o-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; } .n_banner_inner .img-info .info a { color: #fff; } .n_banner_inner .tirr { max-width: 100%; height: auto; transition: 0.5s; border-radius: 5px; } /*触发Hover*/ .n_banner_inner:hover .info { width: auto; padding: 5px 23px 5px 12px; -webkit-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -moz-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -ms-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -o-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; font-size: 12px; z-index: 1; } .n_banner_inner img:hover { filter: brightness(50%); } /*出发声明hover*/ .n_banner_inner .info:hover a { color: red; text-decoration: none; } /*左下角广告*/ .n_banner_inner .Banner-adTag { position: absolute; left: 5px; bottom: 5px; width: 50px; border: 1px solid #ebebeb; border-radius: 3px; color: #ebebeb; opacity: 0.5; font-size: 12px; line-height: 20px; text-align: center; } @media screen and (max-width: 768px) { .n_banner_inner .img-info { display: none; } } .container { width: 100%; } .zib-widget { clear: both; background: var(--main-bg-color); padding: 0px; box-shadow: 0 0 0px var(--main-shadow); border-radius: var(--main-radius); margin-bottom: 20px; } </style> 新增引入会员购买页弹窗:
<div class="n_banner_inner"> <div class="img-info">! <div class="info">也想出现在这里? <a rel="nofollow noopener noreferrer" href="https://wpa.QQ.com/msgrd?v=3&uin=82719519&site=qq&menu=yes&jumpflag=1" target="_blank">联系我们</a>吧</div> </div> <a class="pay-VIP" href="JavaScript:;"> <div class="Banner-adTag">广告</div> <img class="tirr" src="https://www.haigs.cc/wp-content/uploads/2023/06/2023061715004338.png" alt="信息"> </a> </div> <style> /*定位*/ .n_banner_inner { position: relative; } /*提示信息*/ .n_banner_inner .img-info { position: absolute; right: 12px; top: 9px; padding: 0; text-align: right; color: #fff; } .n_banner_inner .img-info i { position: relative; display: inline-block; color: #007bff; font-size: 20px; line-height: 19px; text-align: center; z-index: 9; font-style: inherit; } .n_banner_inner .img-info .info { position: absolute; bottom: 5px; right: 0; width: 0; padding: 5px 0; overflow: hidden; background: #007bff; border-radius: 10px; line-height: 10px; text-align: center; font-size: 10px; color: #fff; white-space: nowrap; -webkit-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -moz-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -ms-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -o-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; } .n_banner_inner .img-info .info a { color: #fff; } .n_banner_inner .tirr { max-width: 100%; height: auto; transition: 0.5s; border-radius: 5px; } /*触发Hover*/ .n_banner_inner:hover .info { width: auto; padding: 5px 23px 5px 12px; -webkit-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -moz-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -ms-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; -o-transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; transition: all 0.2s cubic-bezier(0, 0.34, 0.71, 1.26) !important; font-size: 12px; z-index: 1; } .n_banner_inner img:hover { filter: brightness(50%); } /*出发声明hover*/ .n_banner_inner .info:hover a { color: red; text-decoration: none; } /*左下角广告*/ .n_banner_inner .Banner-adTag { position: absolute; left: 5px; bottom: 5px; width: 50px; border: 1px solid #ebebeb; border-radius: 3px; color: #ebebeb; opacity: 0.5; font-size: 12px; line-height: 20px; text-align: center; } @media screen and (max-width: 768px) { .n_banner_inner .img-info { display: none; } } .container { width: 100%; } .zib-widget { clear: both; background: #fff0; padding: 0px; box-shadow: 0 0 0px var(--main-shadow); border-radius: var(--main-radius); margin-bottom: 20px; } </style>
文章版权声明:除非注明,否则均为AI虎哥的工具库原创文章,转载或复制请以超链接形式并注明出处。





还没有评论,来说两句吧...